
场景
这里要实现的是一个即时在线PPT,也就是演讲人在一个网页输入演讲过程中的主题,以及一些附带的内容,即可即时显示在客户面前。这样虽然编辑出来的PPT没有原来的那么强大,但可以让演讲者更注重在表达上,而不PPT的制作和观看上。同时,很多时候都需要进行互动,和可避免U盘携带的麻烦,甚至怕U盘乱插中毒。
东西虽小,也有创意。暂且称其为NextTopic,即下一个话题。目前测试的环境只在局域网。
运行效果
假设现在正在进行一场人物摄影专题:利用柔光打造小清新美女 的讲座,学生入座后即可在自己面前的电脑上打开一个网页进入NextTopic:

进入后出现“欢迎进入ShakeNext”后,即表示已经成功进入。
随后,讲师开始了演讲,为了吸引学生的兴趣和注意,他决定用一张很独特的相片来开场。
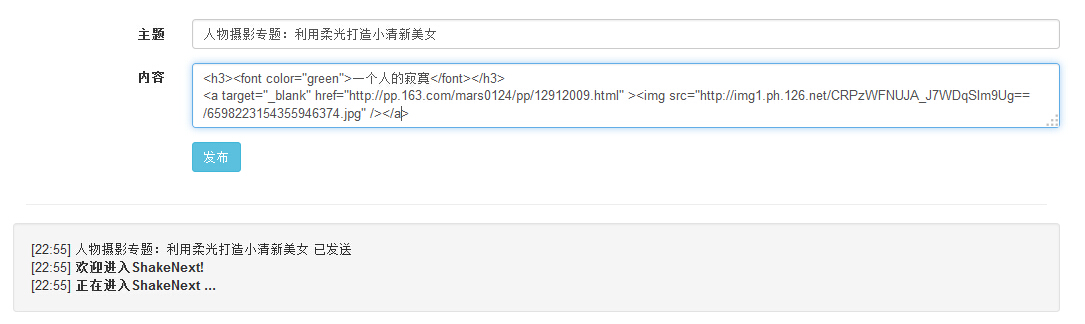
讲师在已经打开的管理后台,通过简单的编辑很快就把主师和内容准备好了。

接着,轻轻点击一下“发布”,即可将PPT展示给全部的学生浏览。如果你是其中的一位学生,你将会看到如同其他同学的页面:

NextTopic产品结构图
最初的想法是,通过手机摇一摇切换在线PPT,但后来发现上面两个服务器比较难整合通信这一部分,所以就暂时演示右边这一部分。
源代码
项目目录如下:
admin.html bootstrap.min.css client.html npm-debug.log README.md server_broadcast.js
下载链接:https://github.com/zenphpws3/html_client